
NOTICE: This tutorial is outdated!
You can now insert easily Recipes created with our plugin using shortcodes or a new Elementor widget. Please see the updated instructions from this tutorial.
Feel free to follow the instructions below if you want to display a Gutenberg Block in Elementor.

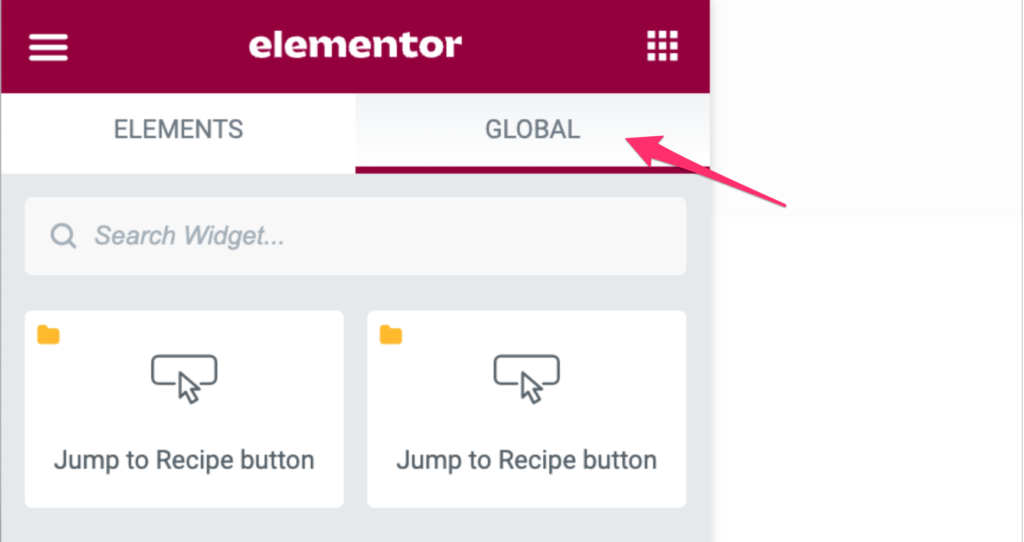
Now the widget will be saved in the Global section with widgets, which will make it easier to include it on other pages without having to configure everything again.

Gutenberg Blocks can be easily inserted in Elementor.
Thanks to the Reusable Blocks Extended plugin, it’s possible to display Gutenberg Blocks in posts and pages you create using the Elementor and other page builders.
Interested in displaying your recipes in Elementor? Let’s find out how to do that:
This is a pretty simple step. Just head over to the Plugins > Add New page in your WordPress Dashboard. Search for the plugin name “Reusable Blocks Extended” and install it.
The idea of Reusable Blocks is that you can easily insert them anywhere you want through a shortcode that will be generated.
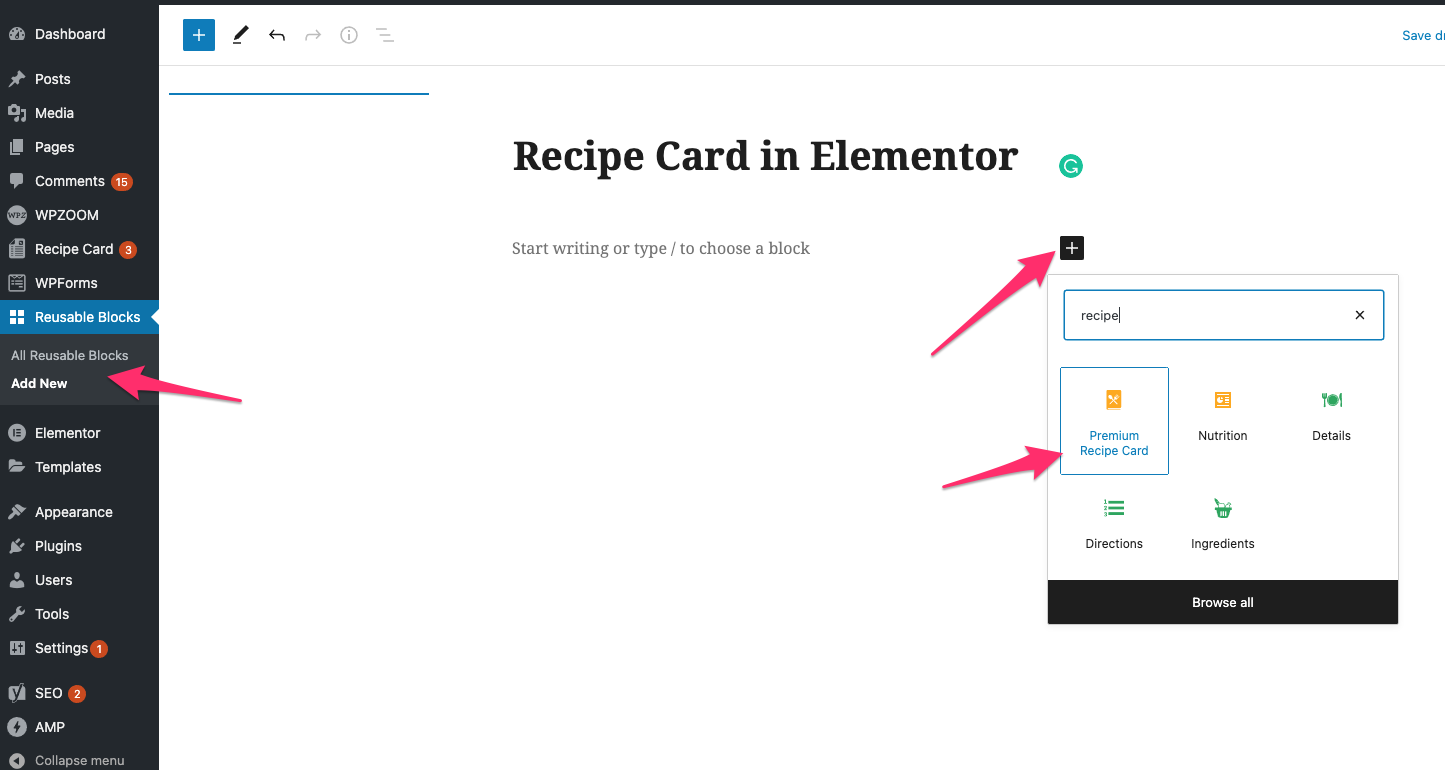
Go to Reusable Blocks > Add New and create your recipe here just like you’d create a new post, except you need to add the Recipe Card Block in the editor or a different block.

After writing the recipe, click on the Publish button. This will save your new recipe, aka reusable block.
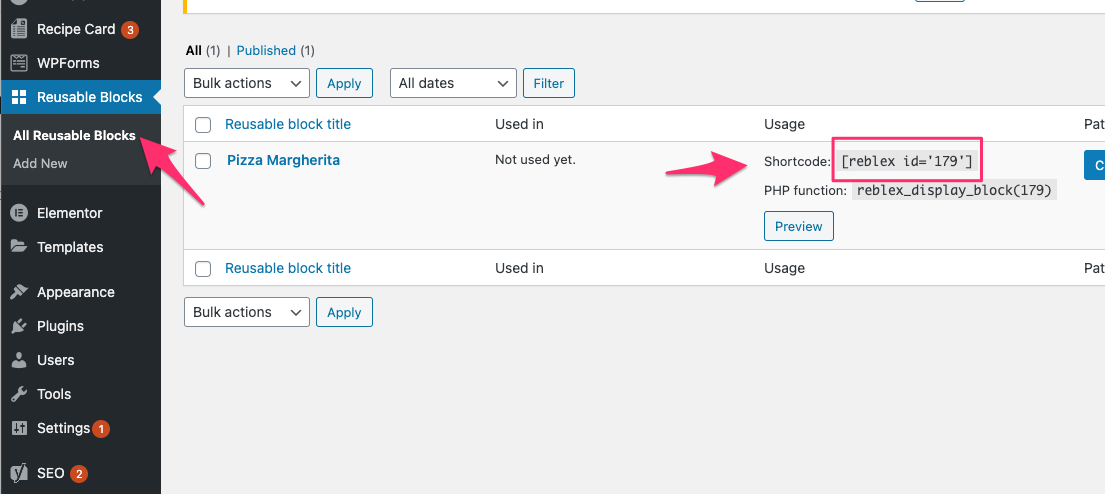
On the All Reusable Blocks page you can find the shortcode for your new recipe:

Copy the shortcode, and go to Elementor.
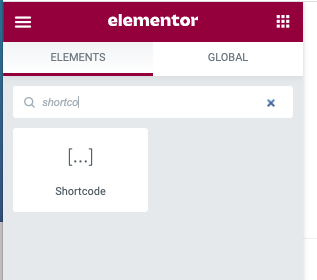
Search for the “Shortcode” widget”:

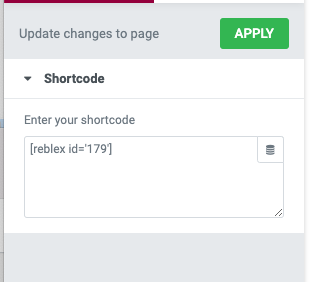
Drag the widget to a location on the page where you want to display the recipe and insert the shortcode:

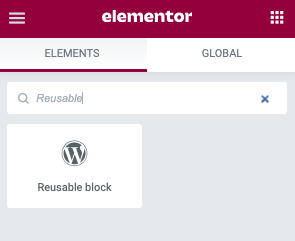
You can also use the Reusable Block widget to insert recipes:

And that’s all!
Now if you want to make some changes quickly in a specific recipe, just go back to the Reusable Blocks section and edit it. Your changes will be automatically reflected everywhere where you’ve inserted that recipe via a shortcode.