
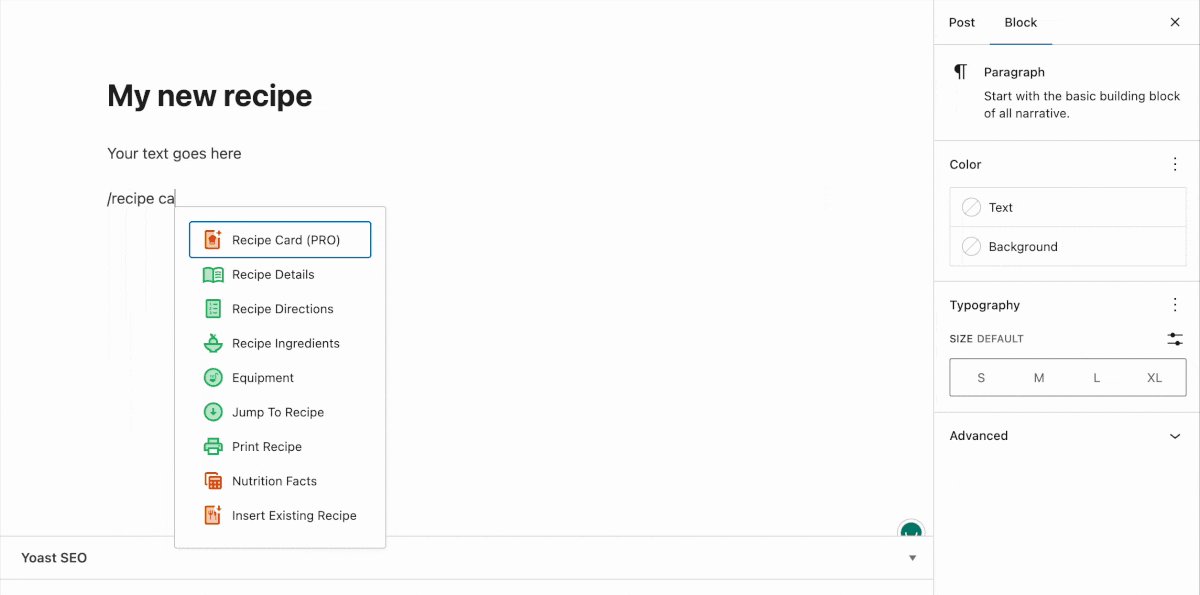
Our plugin includes several blocks to help you manage your food blog and recipes easier. Below you can find an explanation and ways to use each block.

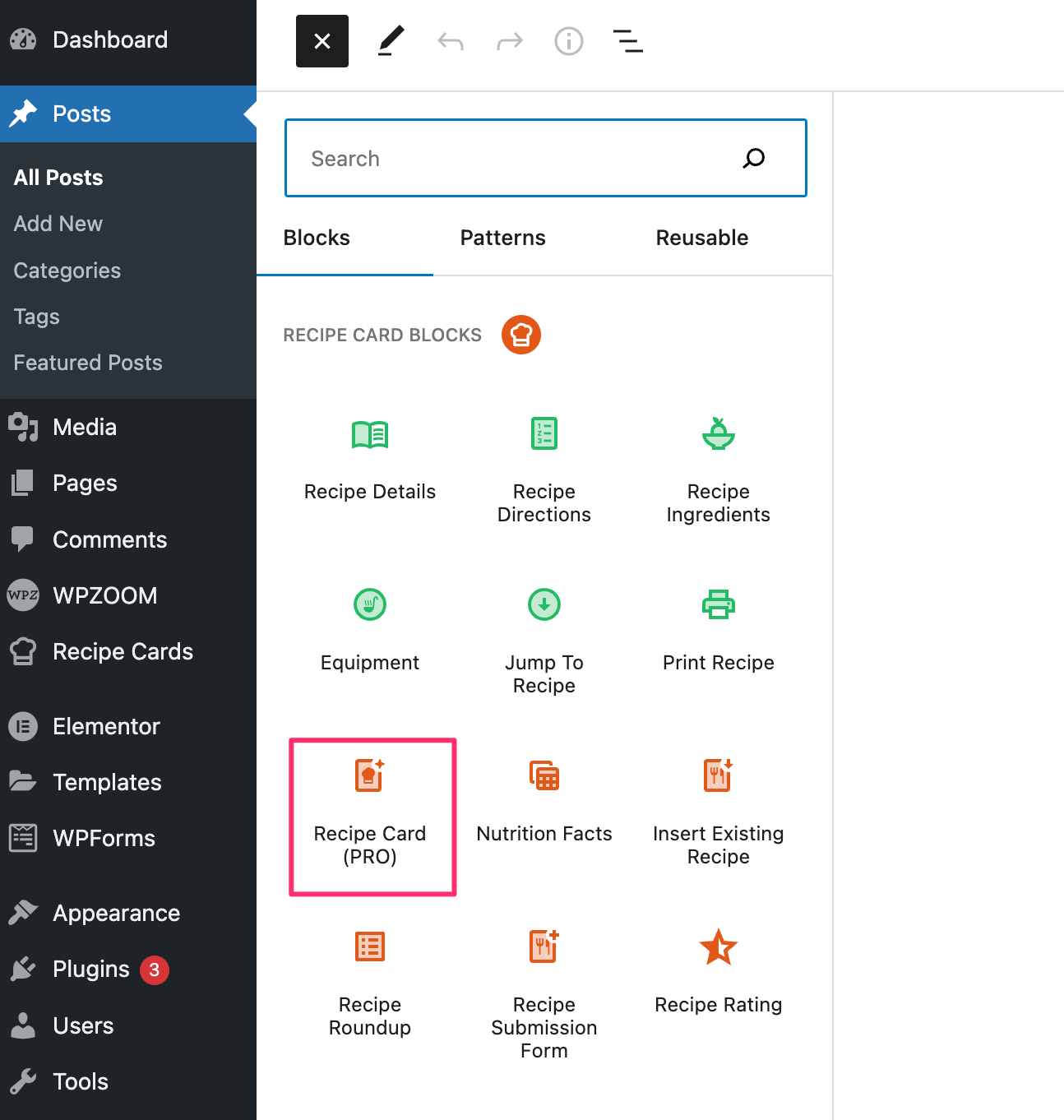
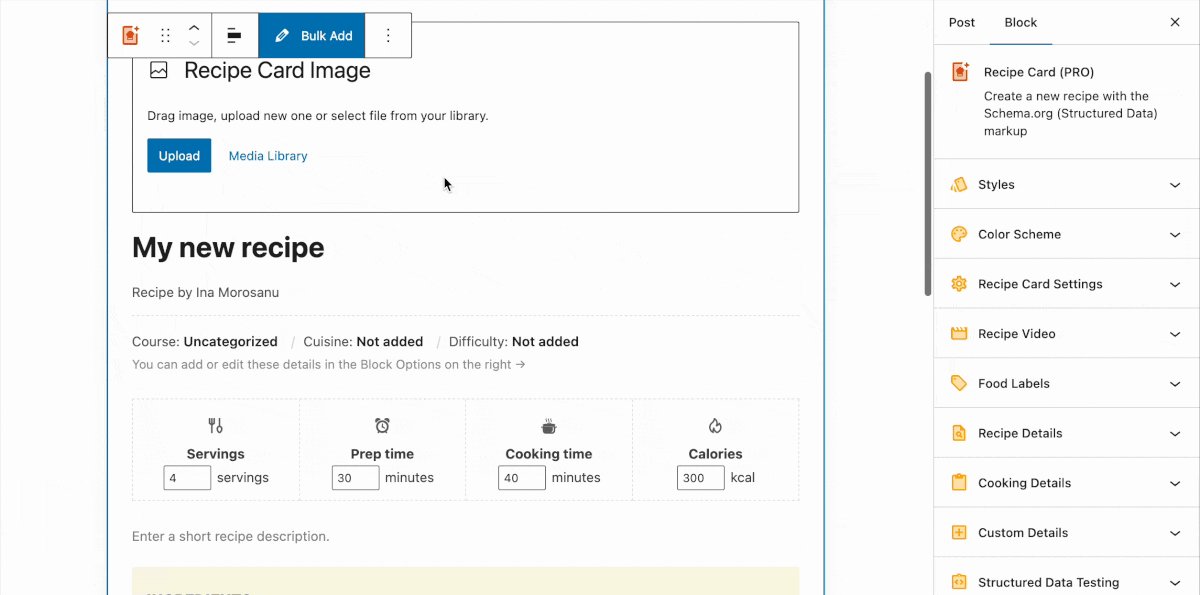
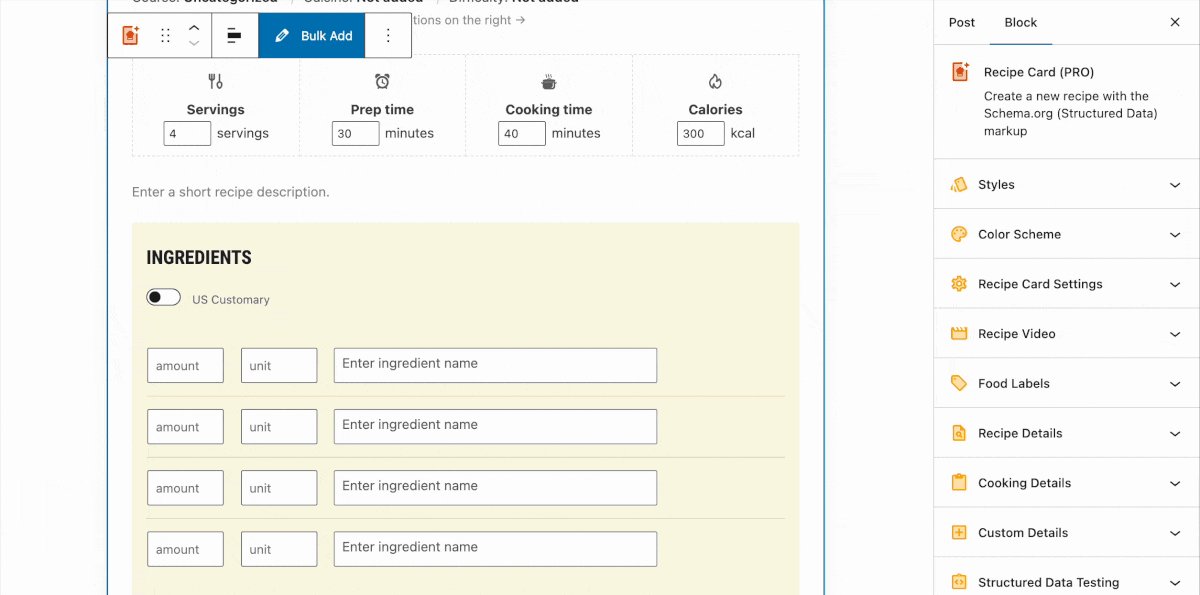
This is the most important block from the PRO version and the block you will probably use the most.
You can insert one instance of this block in a post or page. This was done to avoid having multiple recipes on the same page, which could cause an issue with the Structured Data markup. If you want to include more recipe cards on the same page, you can do it using shortcodes.
You can create a new blog post and insert this block in the content to add a recipe card. The plugin will also automatically save the recipe in the Recipe Cards section.


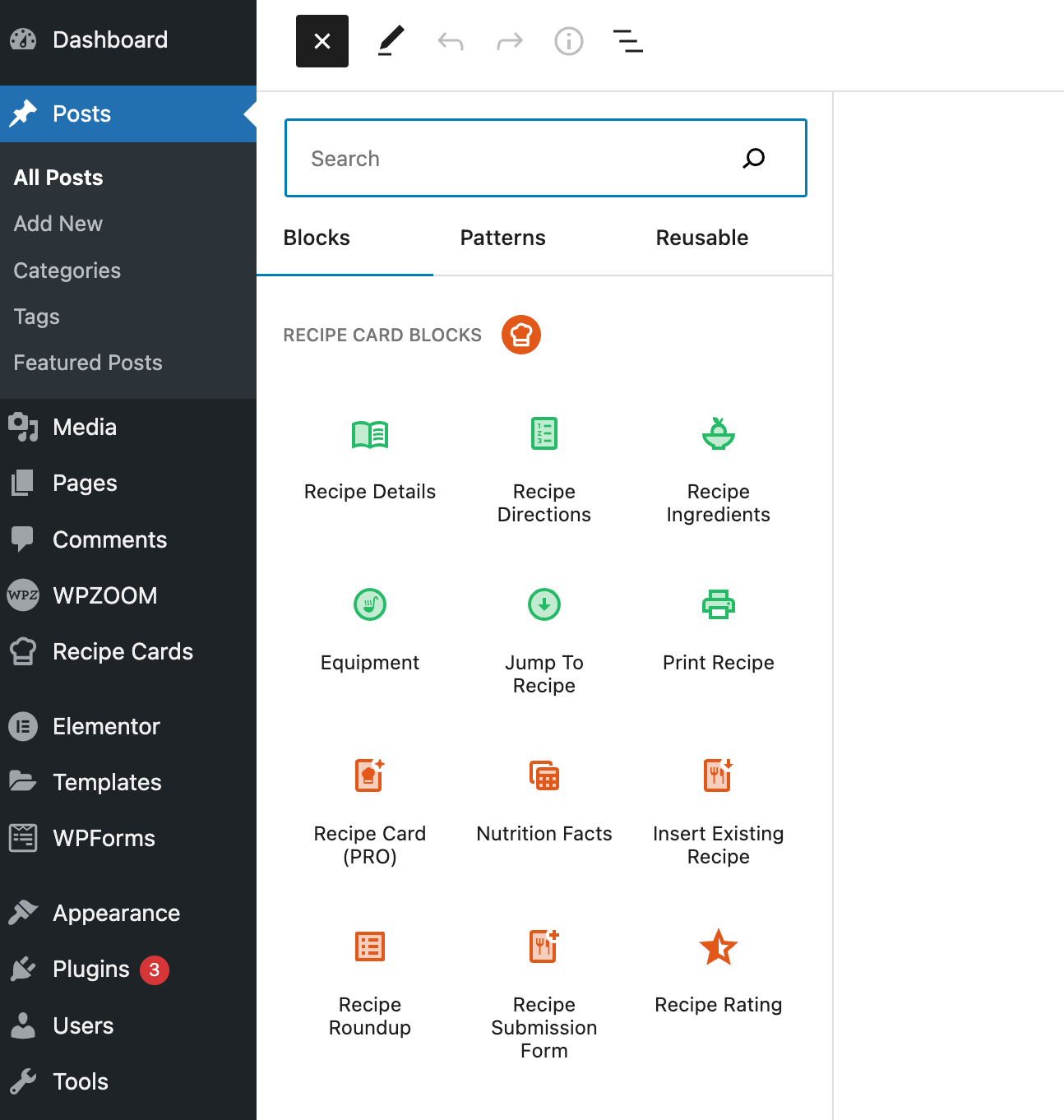
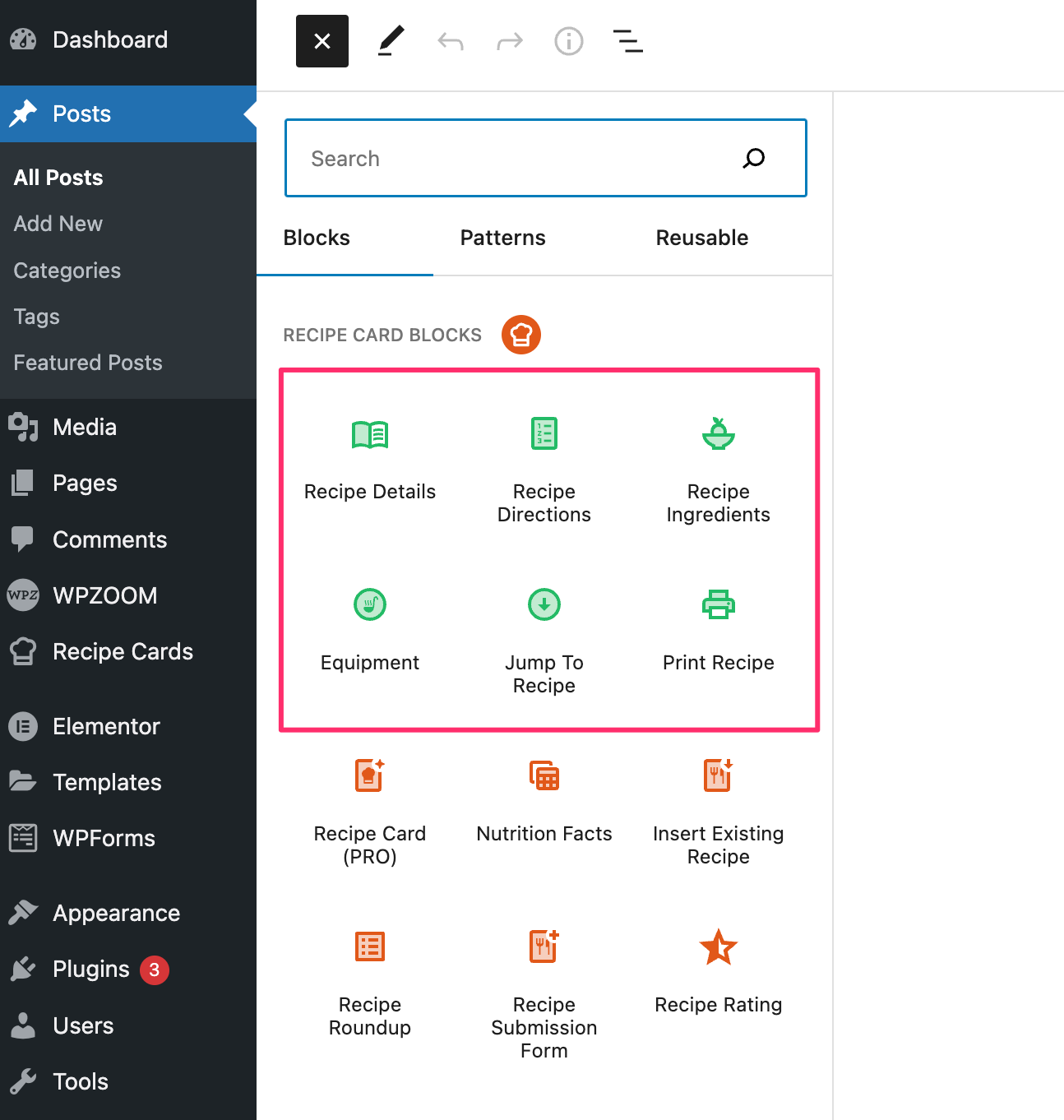
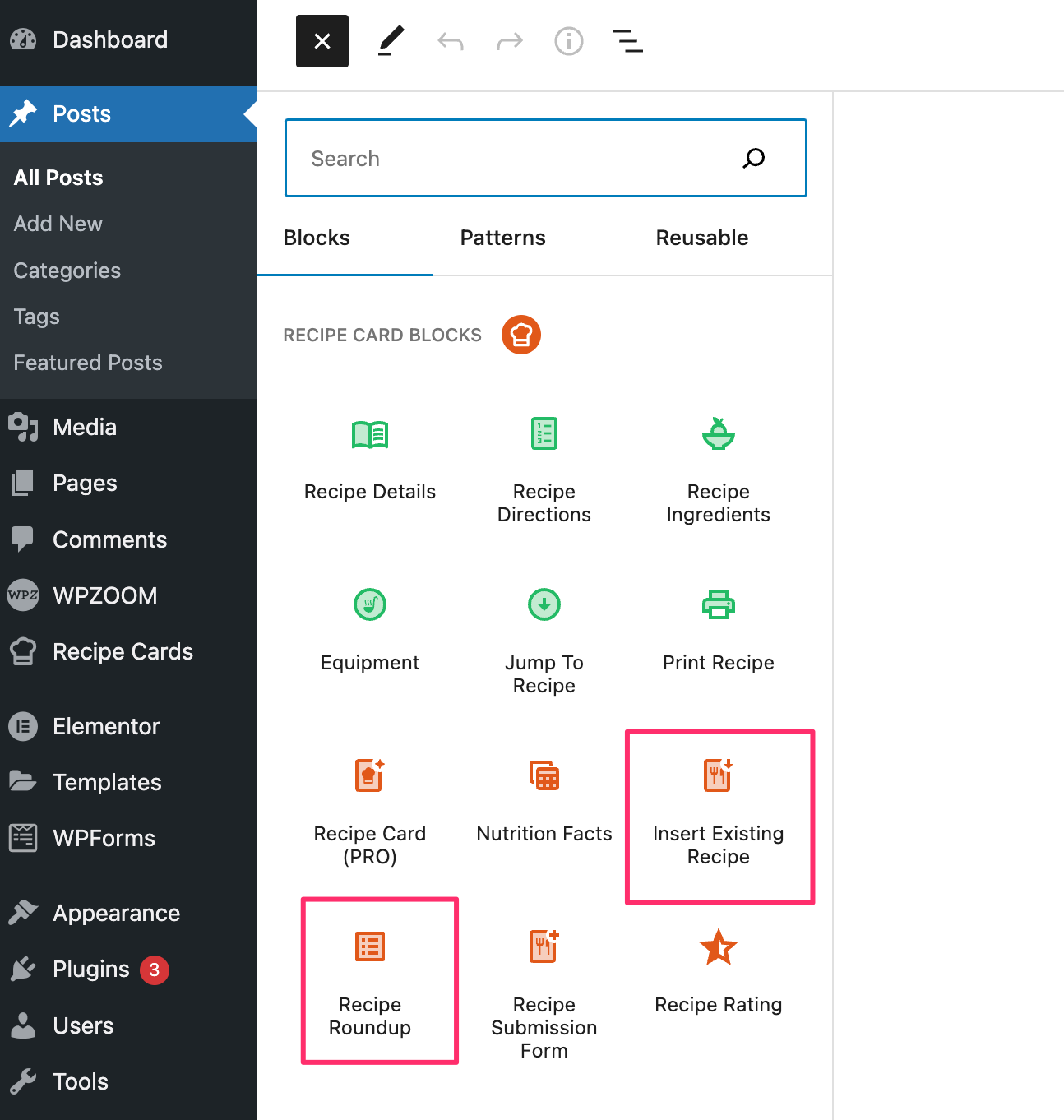
The blocks with a green icon are legacy blocks with separate recipe sections:
These blocks were included in the first version of the plugin, and you don’t really have to use them. They can be used in non-recipe posts when you want to create different lists using the Directions or Ingredients blocks.
You can see a demo of these blocks here.
There are also two more blocks with green icons: Jump to Recipe and Print Recipe. These blocks can be used in posts in combination with the Recipe Card Block (Premium). They allow you to add links to jump to the recipe or to print it anywhere in the content of a post or a page. If you have already enabled to display the buttons automatically at the top, you won’t probably need to use these blocks.
You can use this block any time you want to add a section with Nutrition Facts. This block doesn’t require the presence of a recipe on a page, as you can manually enter any data you want.
You can read more details about the Nutrition Block here.
These two blocks were added in the version 4.0:

Both these blocks will help you display your recipes in more sections on your website (reusable blocks).
Scenario 1: Creating a list with seasonal recipes
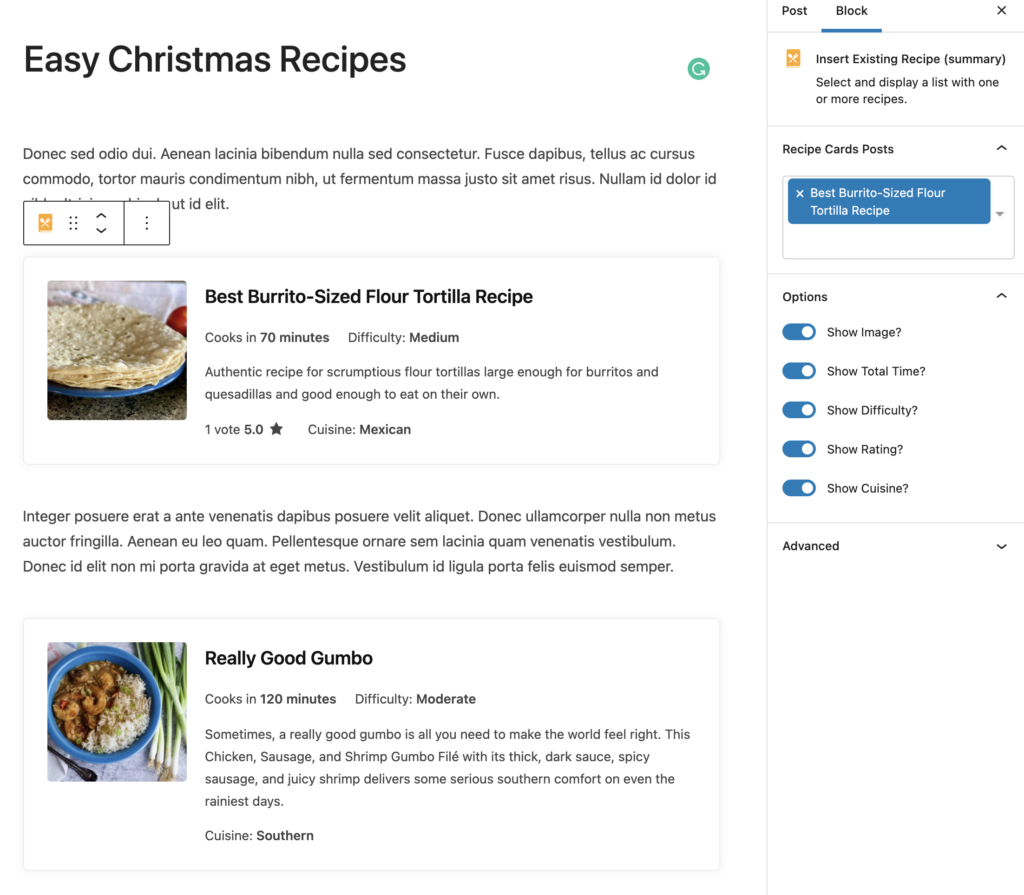
Using the new Recipe Roundup block , you can quickly insert short excerpts with previously created recipes in any post or page.

This is a handy method to promote your old recipes in new posts.
The summary block also supports ItemList Schema, enabling Carousels in search results for your website.
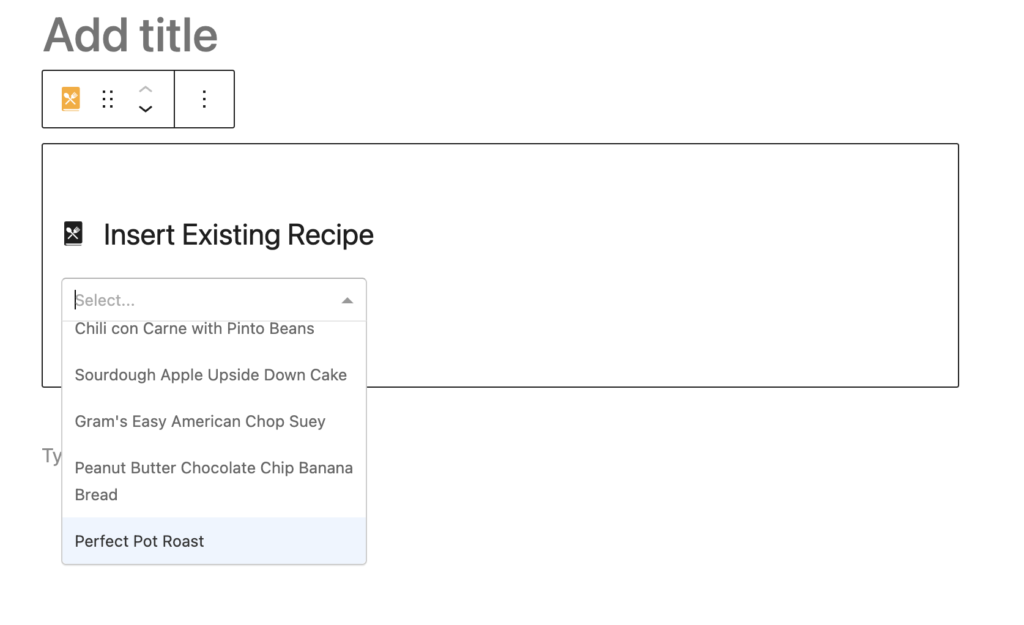
Scenario 2: Insert an existing recipe in multiple posts or pages (using Gutenberg or Elementor)
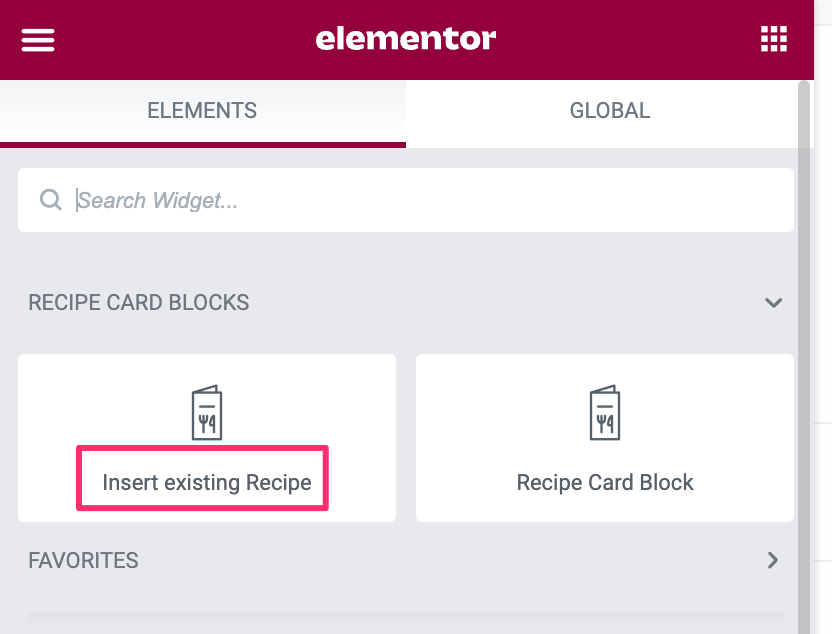
With the Insert Existing Recipe block, you can easily insert a recipe created in the Recipe Cards section anywhere you want on your website: in a new post, on a page created with Elementor, etc.

Think of the multiple ways you can use shortcodes or reusable blocks. You can even achieve similar results using the Insert Existing Recipe block in Gutenberg and with the widget with the same name in Elementor: