
We’re excited to announce that we’ve recently released an update for our Recipe Card Blocks plugin that includes full Elementor support. Now you can easily add a recipe card to your Elementor-based website.
Using Recipe Card Blocks with Elementor
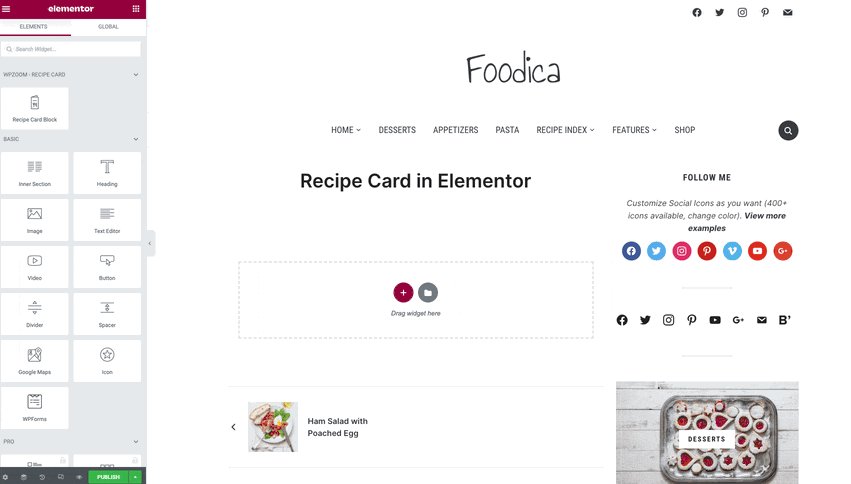
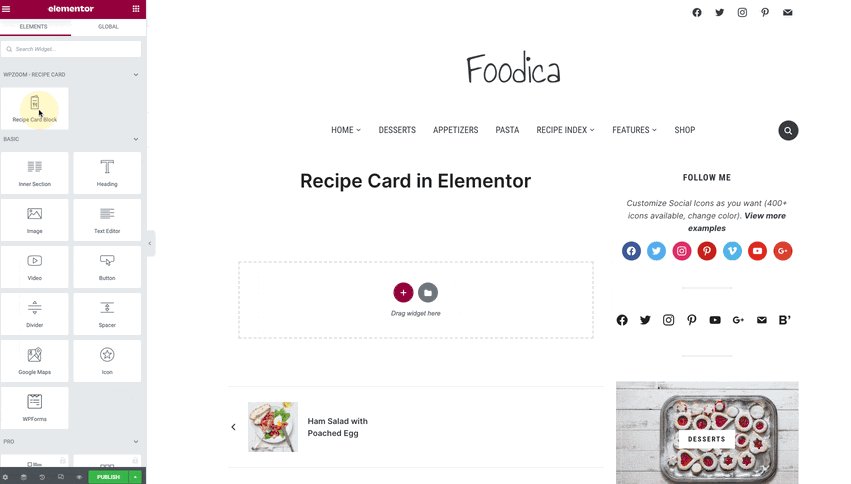
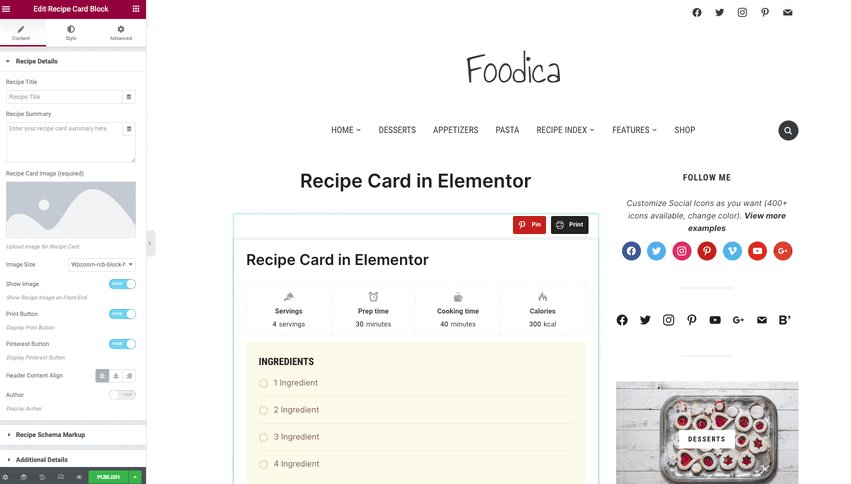
Simply install the plugin or update it to the latest version and begin editing your post with Elementor. In the left sidebar of the builder — where all the Elementor widgets are available — you will find the WPZOOM modules group with the new Recipe Card Block widget. Drag and drop the widget to the desired area in your post and start adding the recipe card details.

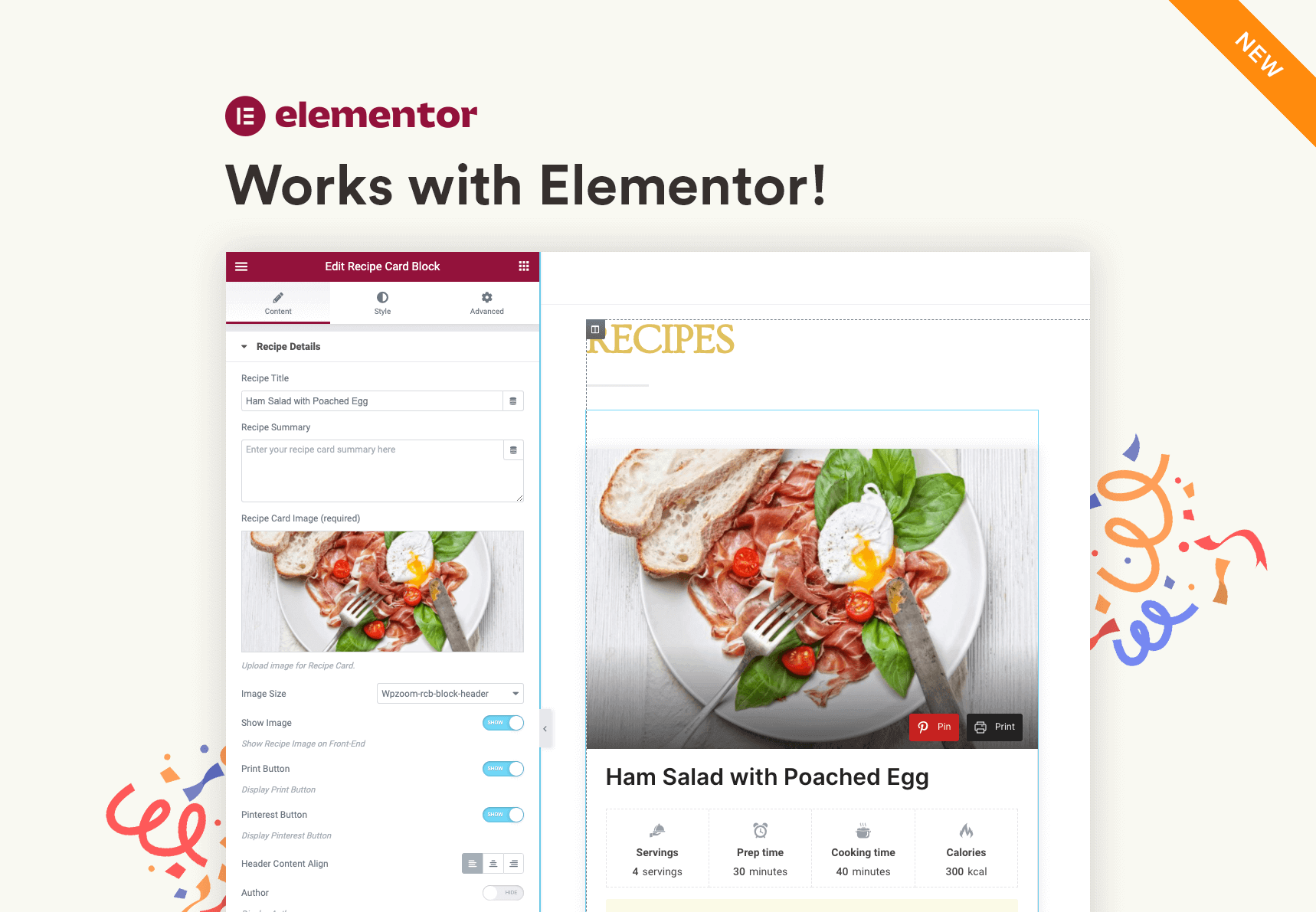
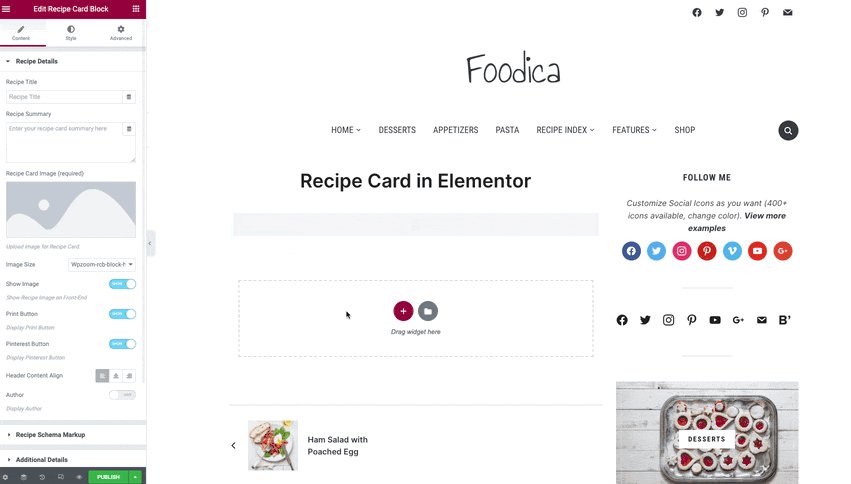
After you add the Recipe Card widget to the post or page, its options will become available in the left sidebar. The content of the recipe card block can be modified by adjusting the options of the following sections:
- Recipe Details
- Recipe Schema Markup
- Additional Details
- Ingredients
- Directions
- Video
- Notes
All the available options will help you add the necessary details of your recipes and customize them according to your needs.
Enable Additional Features
Depending on whether you use the free version of the plugin or Recipe Card Blocks PRO, some additional features can be enabled in Recipe Card > Settings. For example, you can easily enable in Elementor the social media call-to-action feature in the footer of the recipe card:

Our aim was to facilitate as much as possible the process of using Recipe Card Blocks. We hope this addition will enable even more flexibility for food bloggers and recipe creators. Let us know in the comments below if and how do you plan to use this new feature on your WordPress website.