
A “must-have” section on every food blog is the Recipe Index page, where your readers will quickly find all your recipes sorted beautifully.
Some themes like Foodica might include page templates that display all your recipes in a beautiful grid, while others might not have such a feature.
Using Elementor and the steps described below, you can create a Recipe Index page on your blog no matter the theme you’re using.
To get started, you will need first to install and activate the following plugins on your website:
Here you can see the final Recipe Index page after completing all the steps below:
Recipe Index Demo1. Create a new page with Elementor
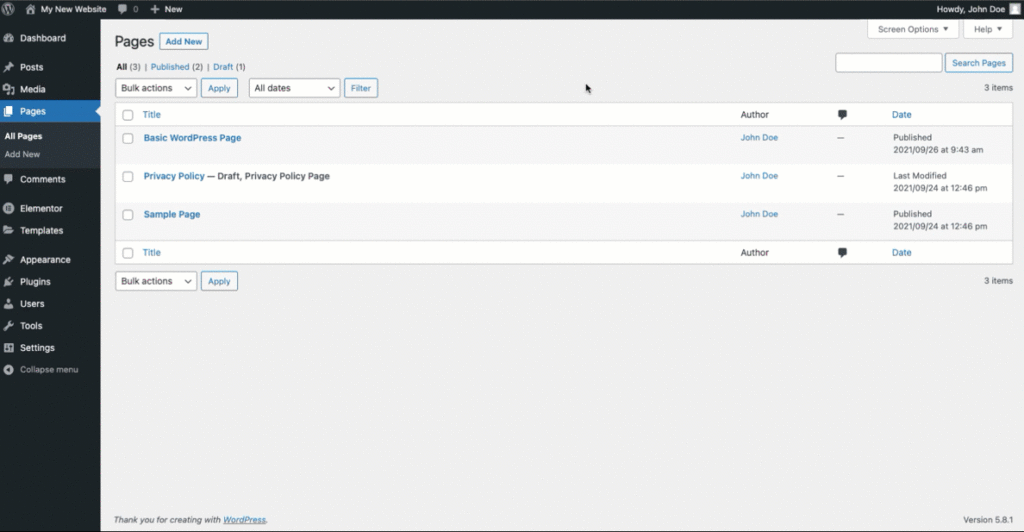
Assuming that both Elementor and Elementor Addons by WPZOOM plugins are installed on your website, create a new page and switch to the Elementor builder:

2. Import the Recipe Index Template
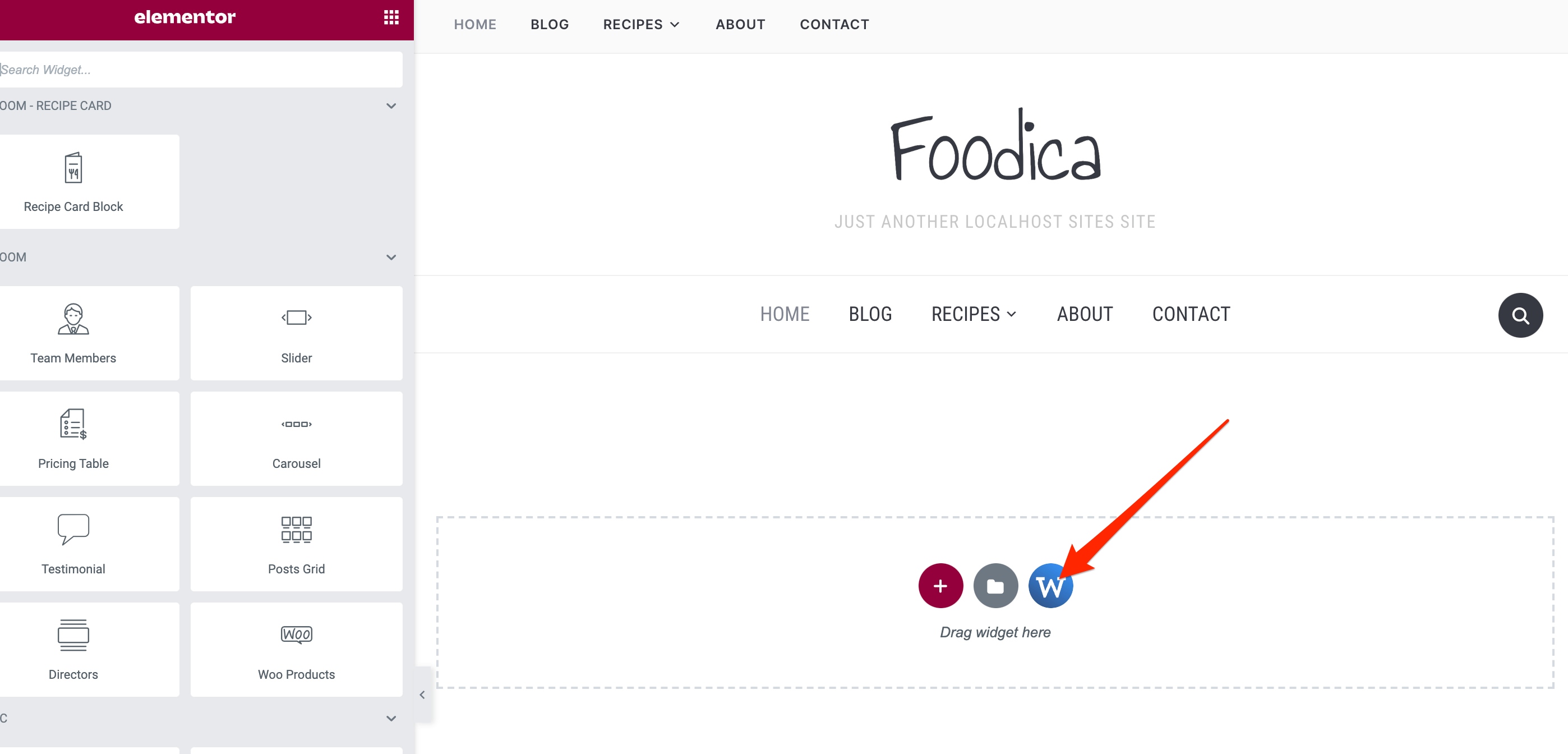
Click on the W icon at the bottom of the page to import the layout needed for our Recipe Index page.

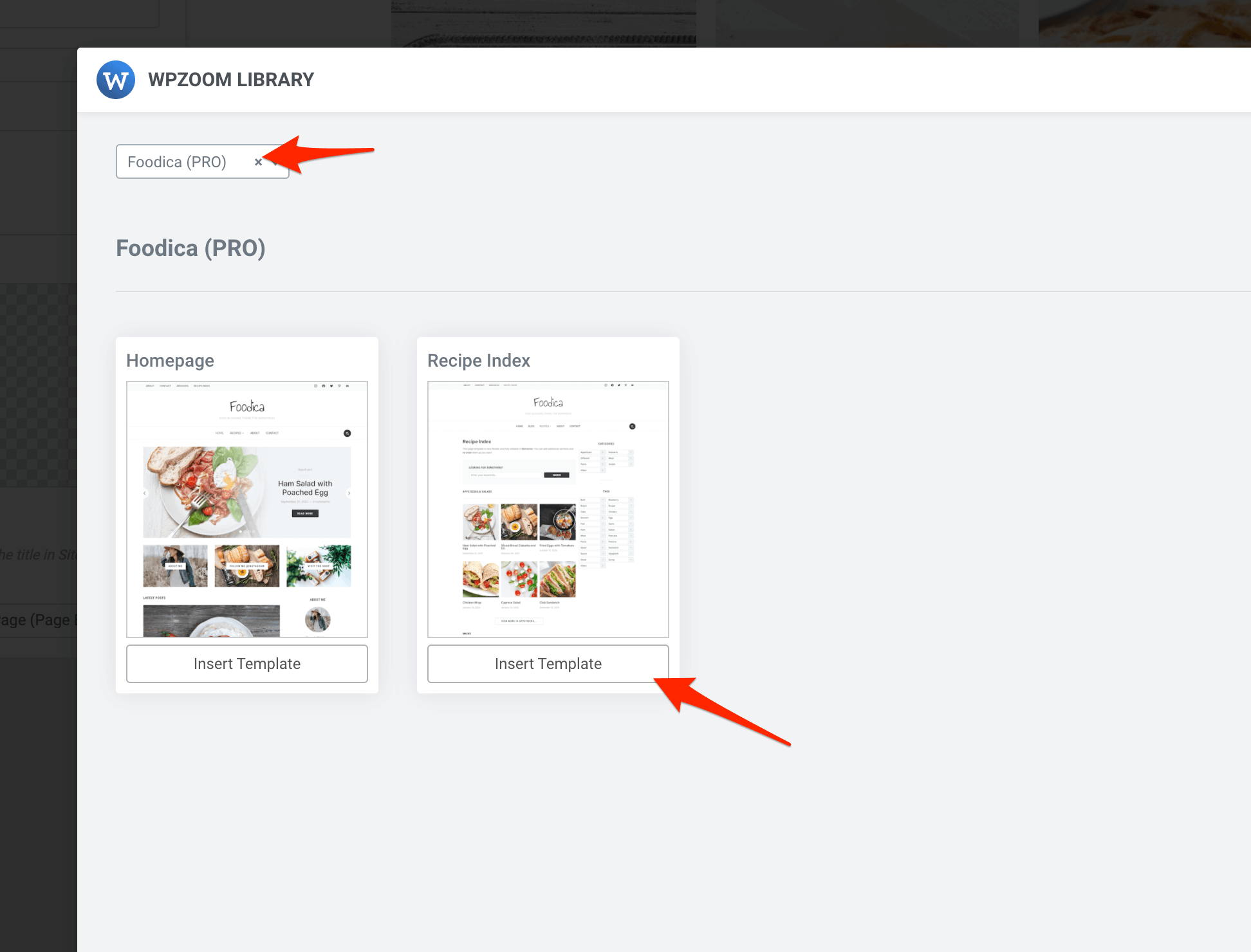
In the pop-up with templates, look for the template called Recipe Index:

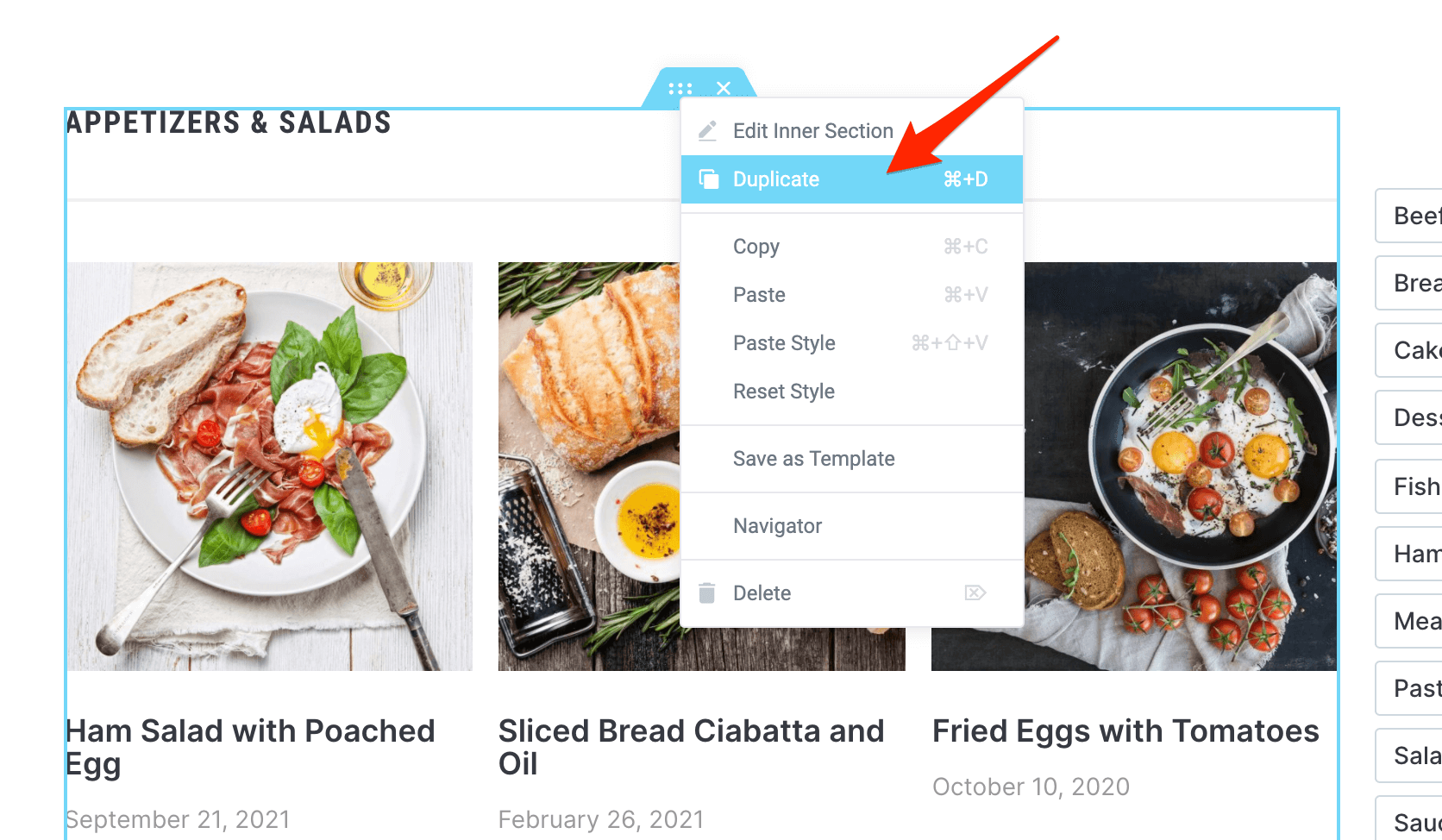
Once the layout is imported, you can customize or duplicate sections. Right-click on a section to find the option to Duplicate it:

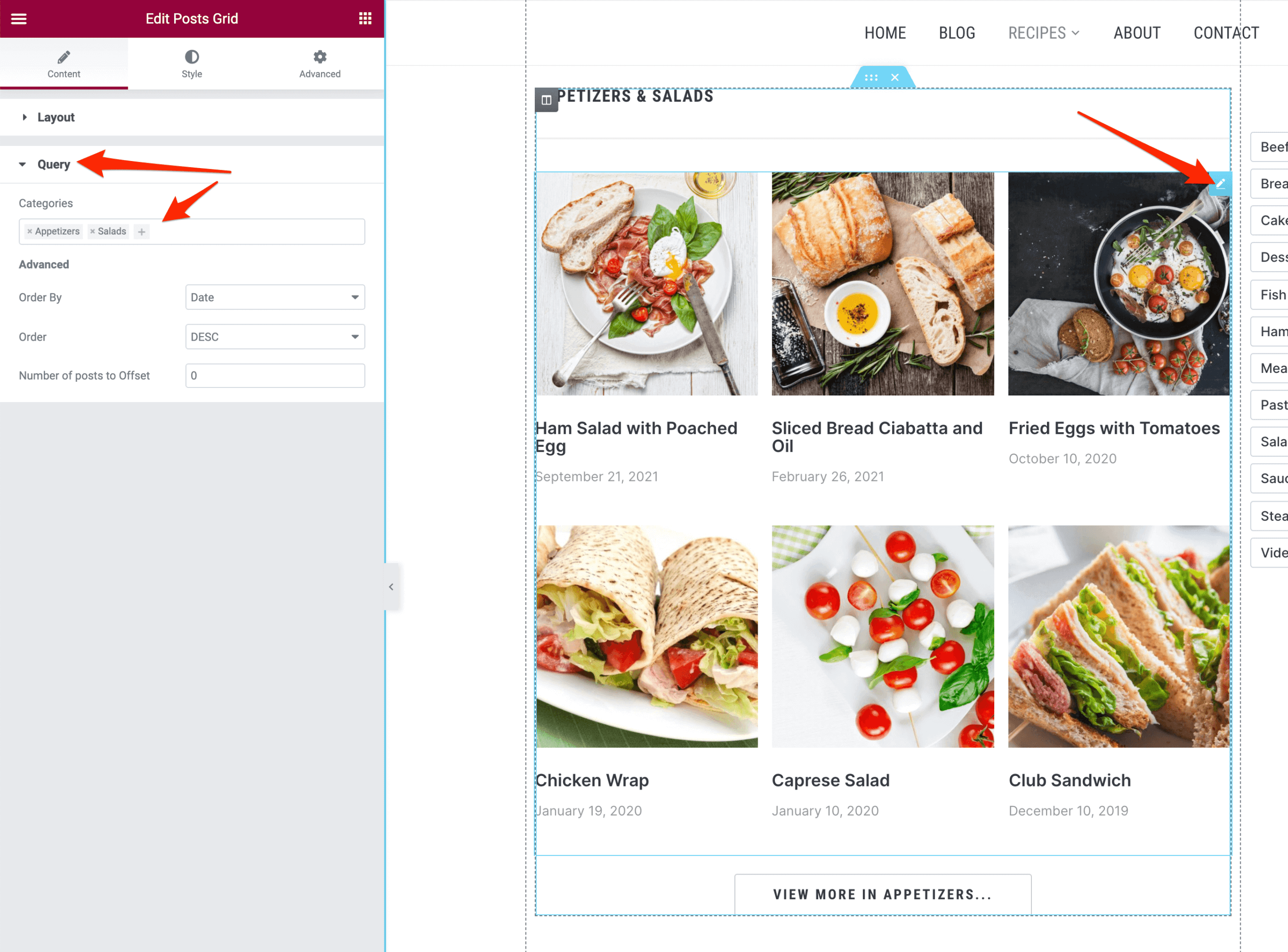
In the “Query” section of the Posts Grid widget, you can configure what posts are displayed.

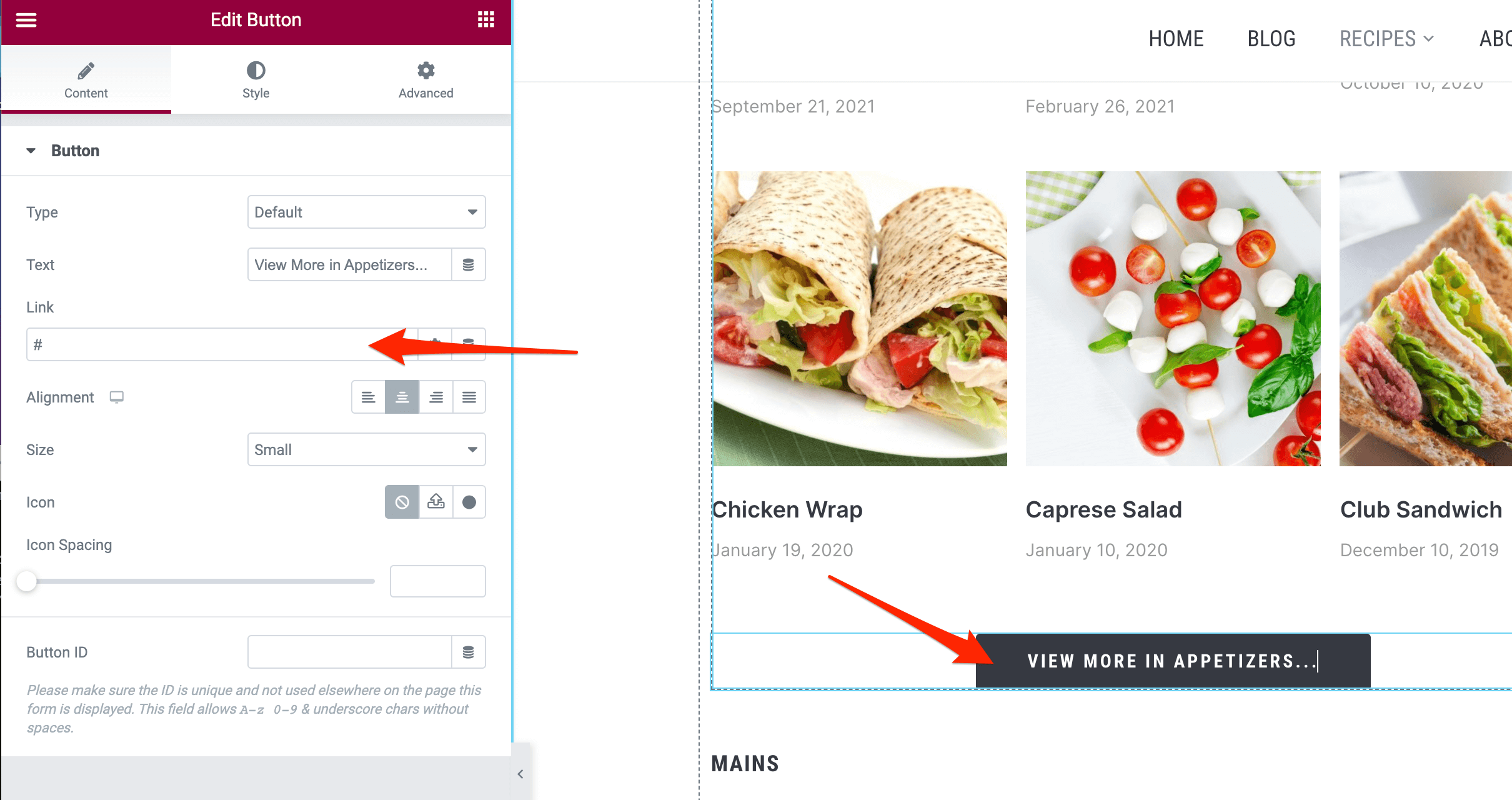
Don’t forget to add links to your categories for each button:

These are all the steps you need to know to create a Recipe Index page using Elementor.
Elementor is a powerful tool, so creating as many sections as you need for different categories shouldn’t be complicated.
You can also create different indexes to sort your recipes by ingredients used or maybe by the cuisine.
PRO TIPS
You may notice that the imported layout also includes a column with a sidebar. That’s fine if you like sidebars and want to add different widgets.
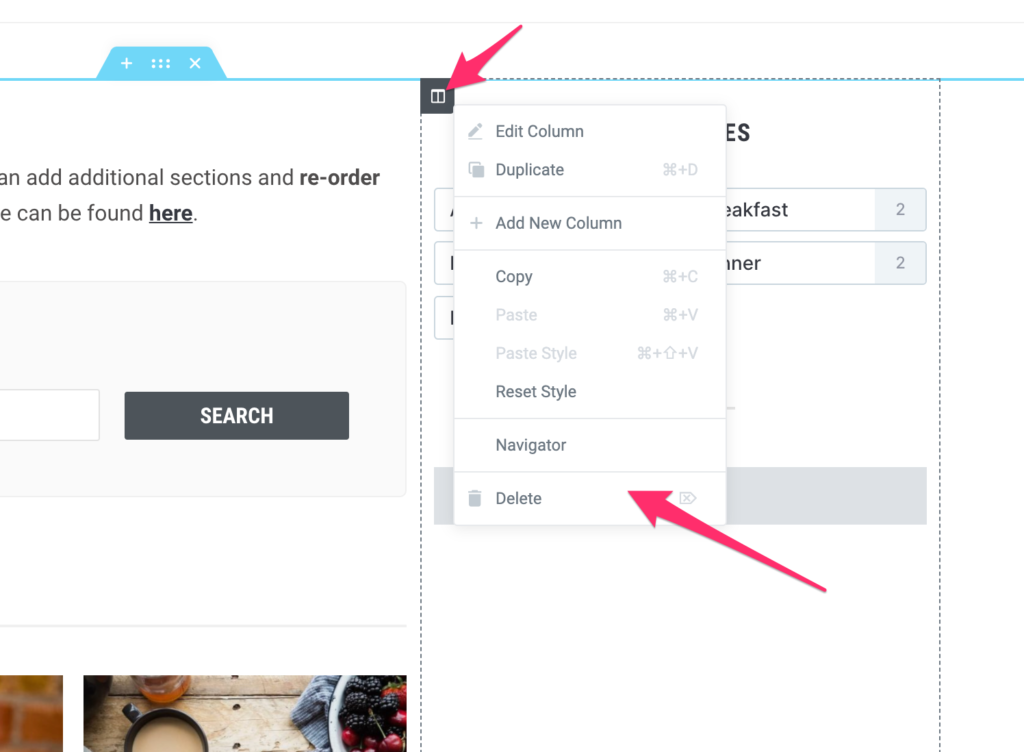
However, if you prefer a full-width layout, then you can easily remove the Sidebar column:

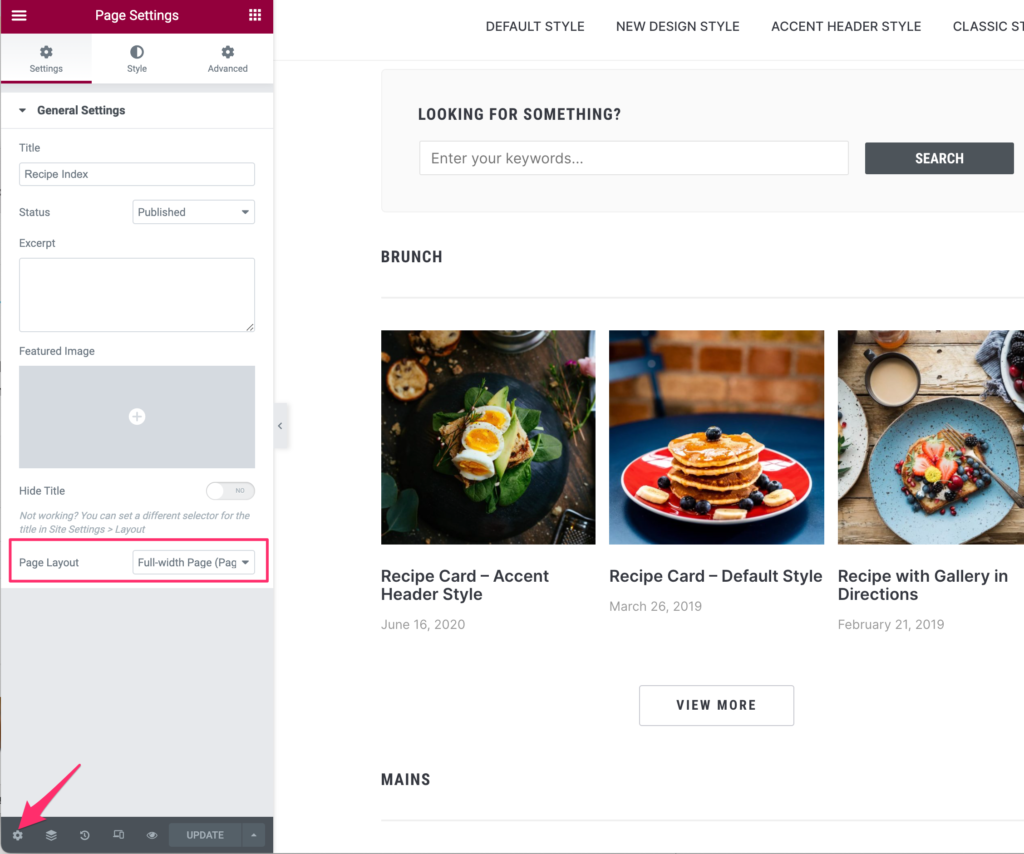
Lastly, depending on the theme you’re using, you may want to choose a page template suitable for a page builder.
All of our themes available at WPZOOM are bundled with special “Full-width” page templates.
You can change the page template using Elementor’s interface as well:

We hope you enjoyed today’s tutorial and found helpful these instructions to create a Recipe Index page for your food blog.
If you’re looking to enhance your food blog with powerful Schema.org recipes, make sure to check the features included in our recipe plugin.
Recipe Card Blocks plugin will soon include new features to organize and display your recipes in nice archives, sorted by Ingredients/Cuisine/Difficulty, and more!